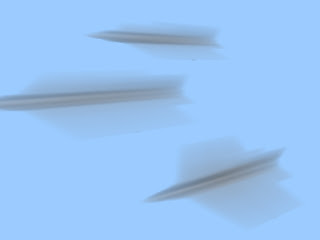
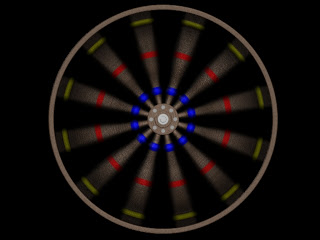
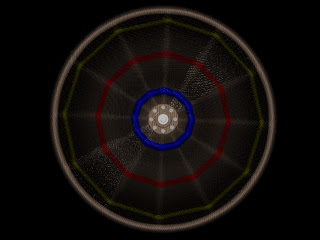
The first part is adding a blurr that make objects look like they are moving or showing depth. The first batch of images shows the process I was following in adding a blurr effect to the planes and cartwheel.
Planes







Cartwheel










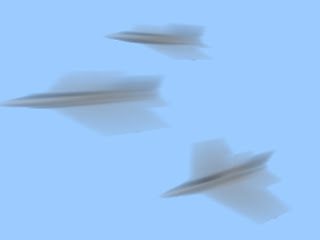
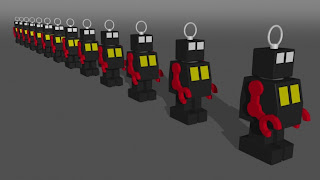
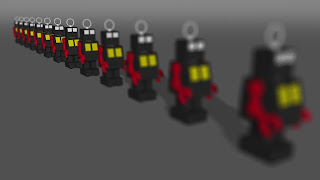
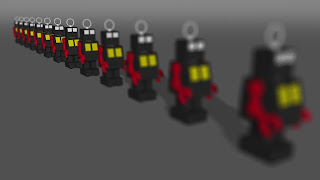
The final set of images shows the process in adding depth to objects that are far away or close.
Depth Process 1










No comments:
Post a Comment